Stop Motion VideoStop Motion Animation is a video or film process that produces the illusion of movement from a series of photographs of stationary objects. By moving objects in succession, students will create the illusion of movement.
Students will create a character with a four part movement and contrasting background elements turned in as a looping gif. The unit includes one exercise, two video loops, a rubric and reflection. |
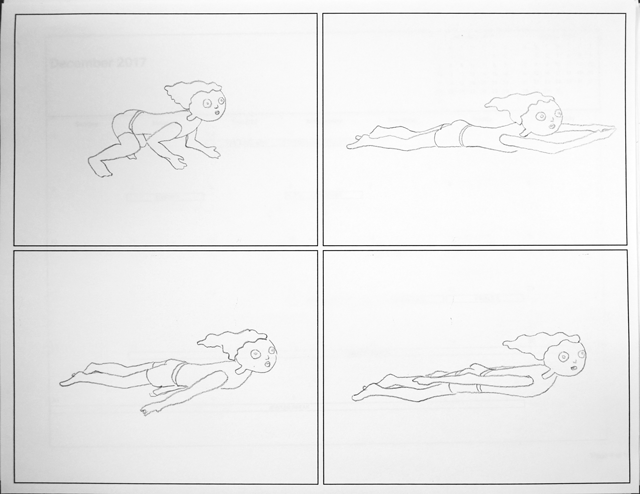
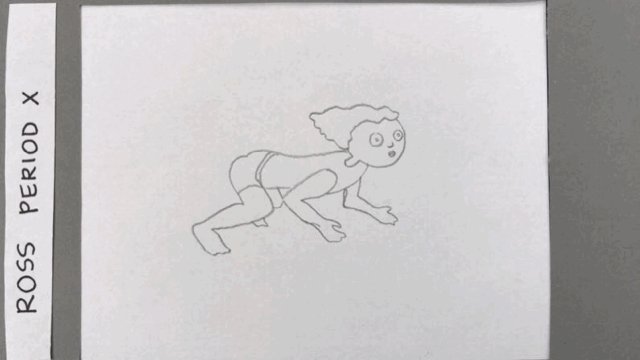
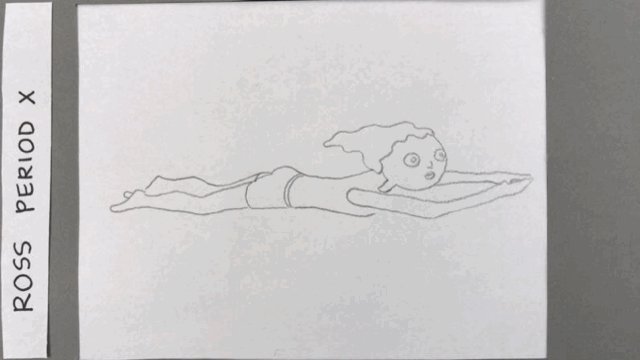
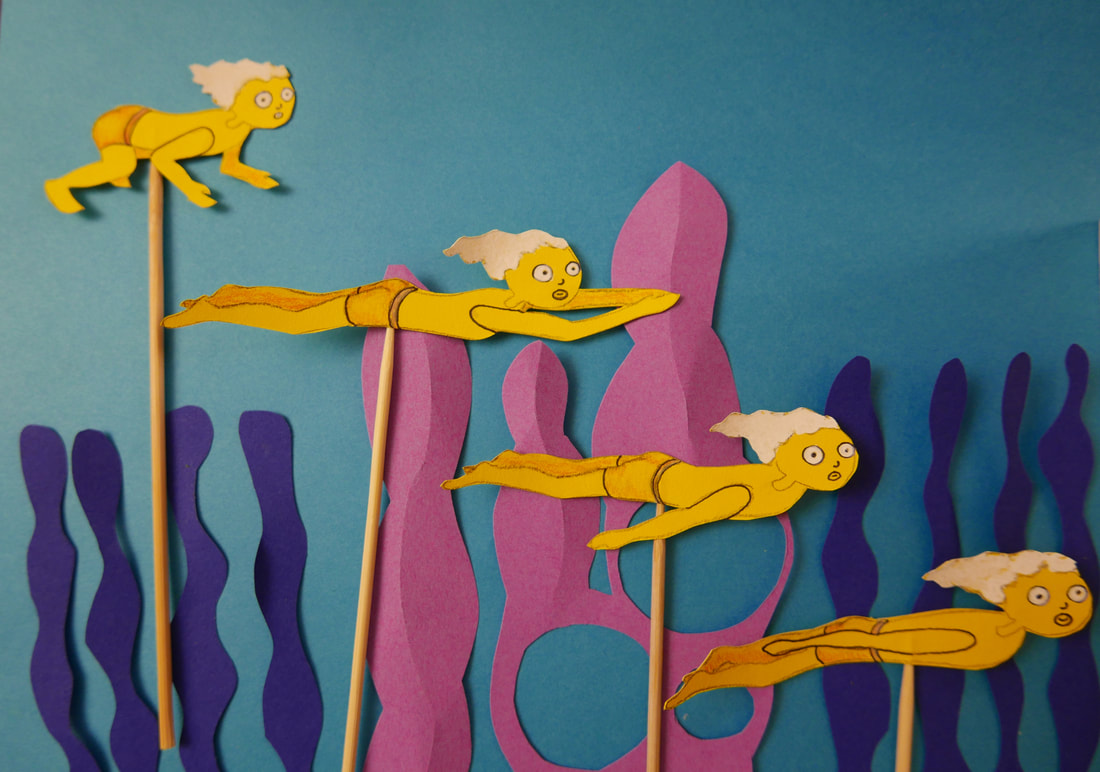
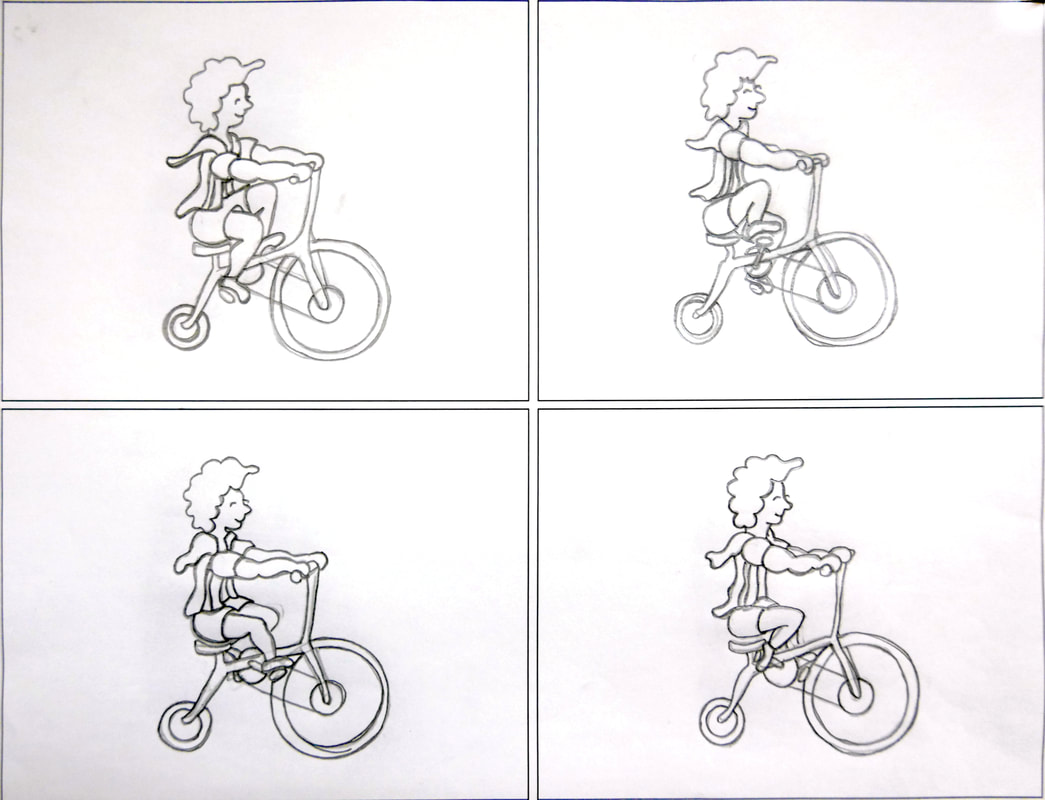
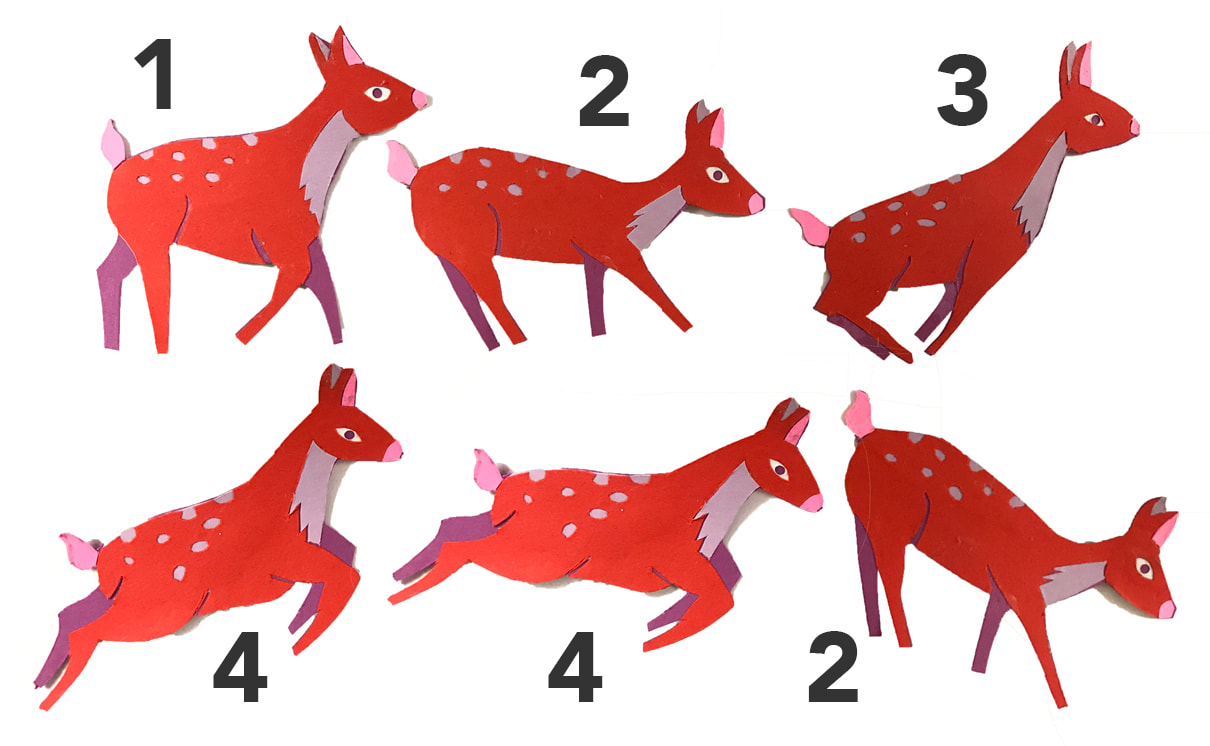
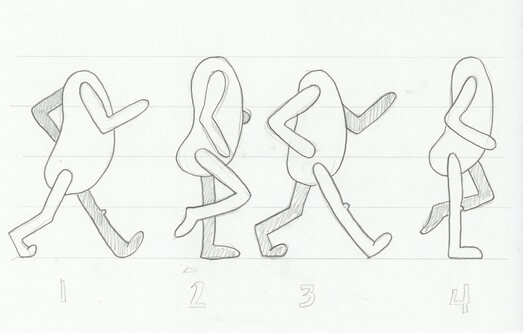
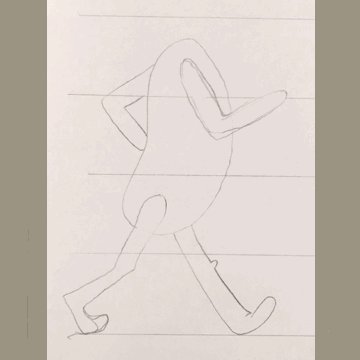
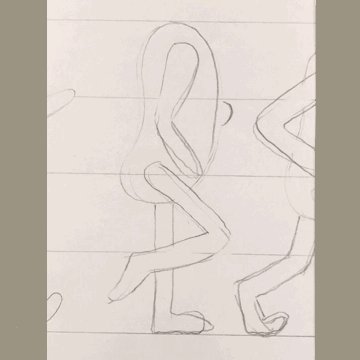
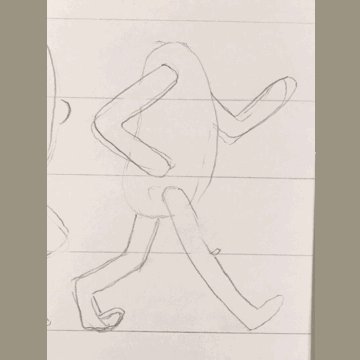
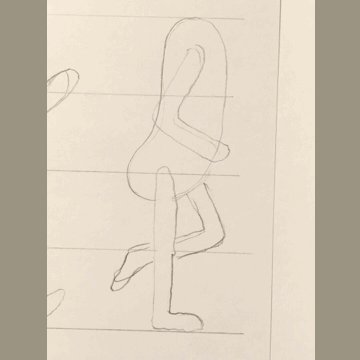
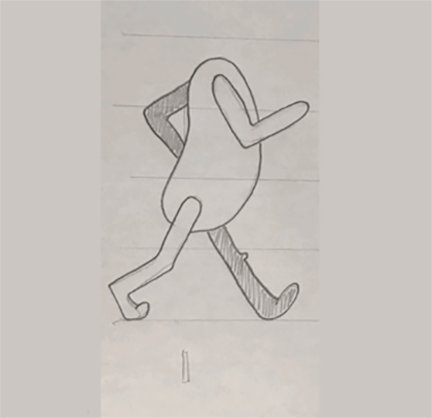
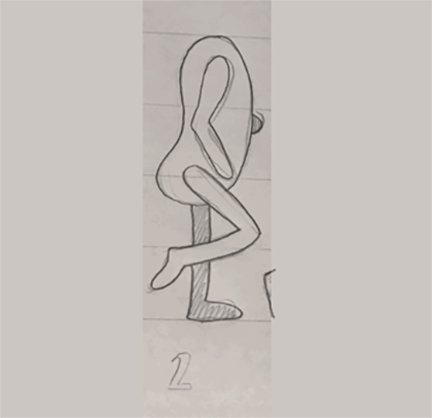
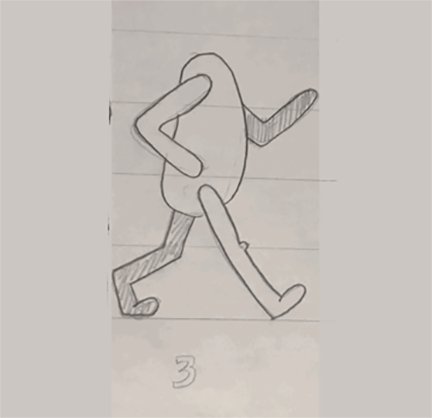
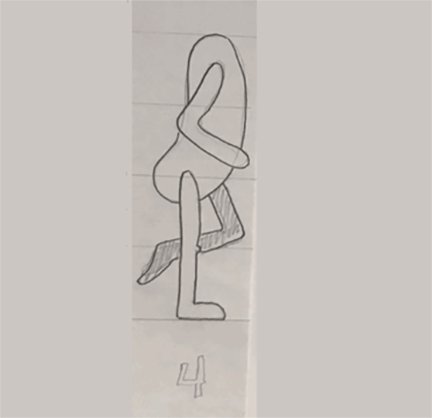
Character Movement in Four Parts
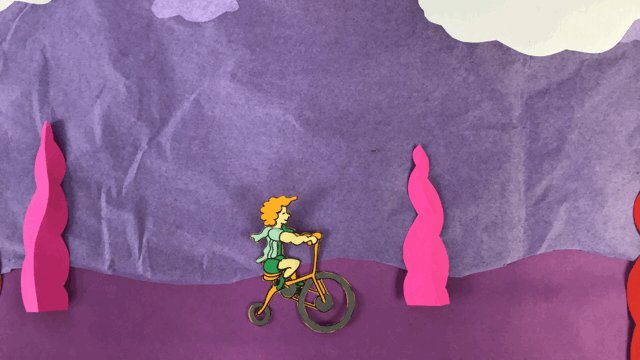
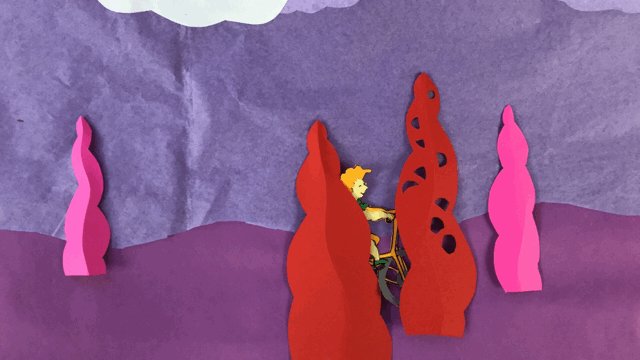
Example 2: Bicycling
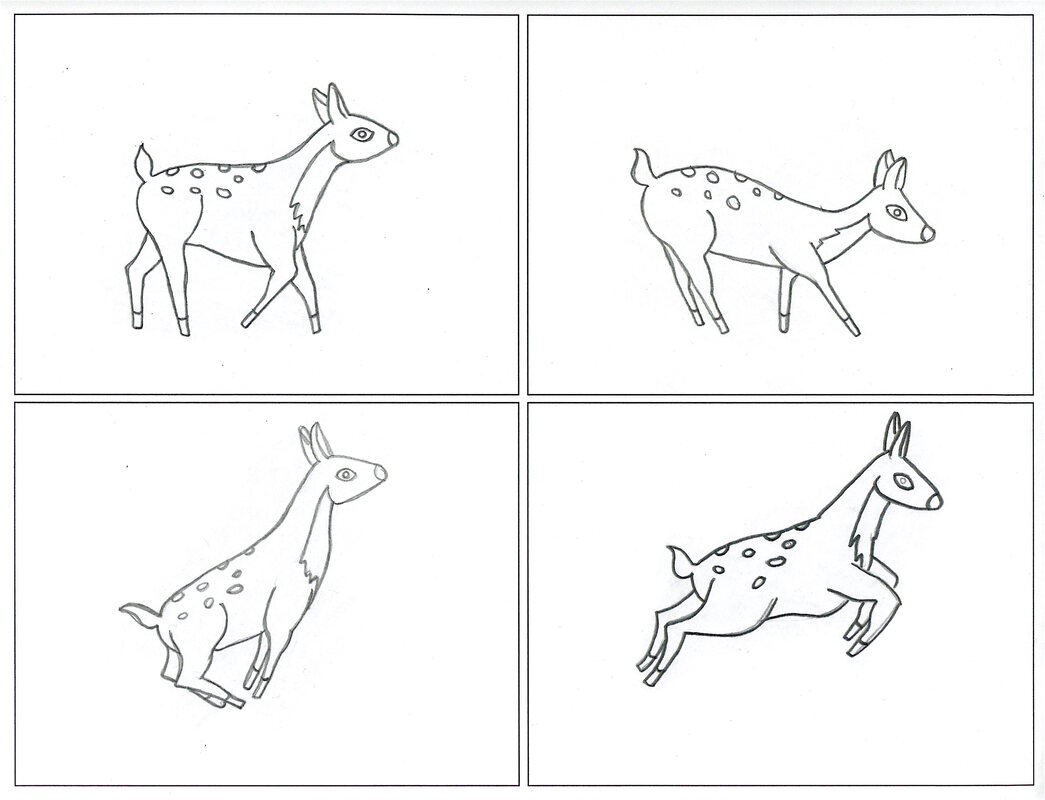
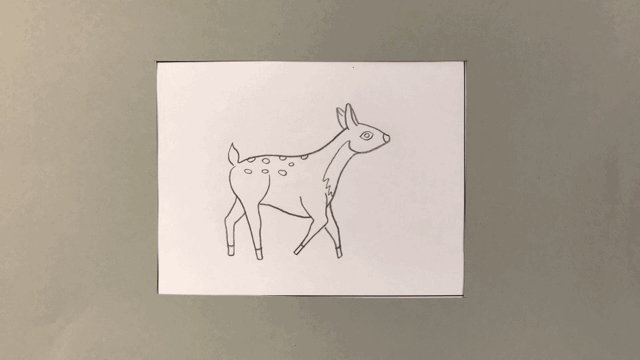
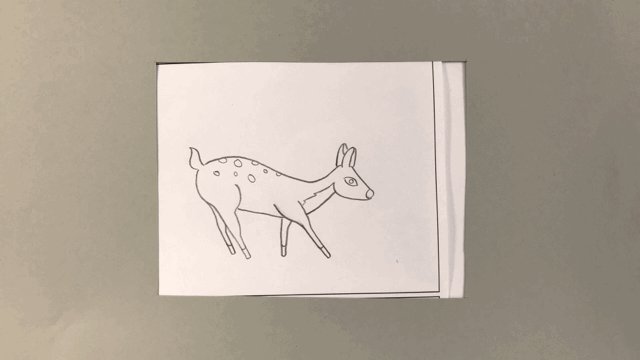
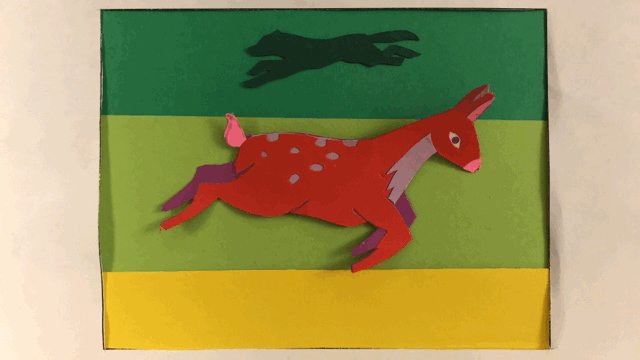
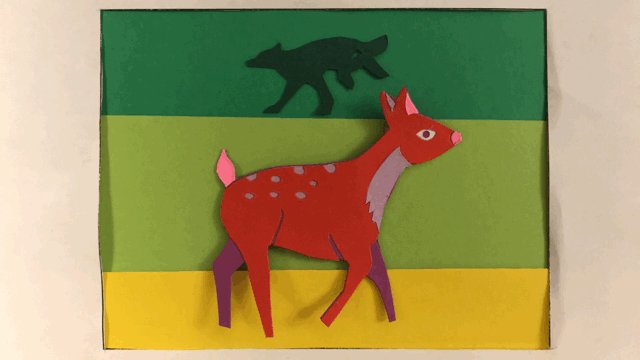
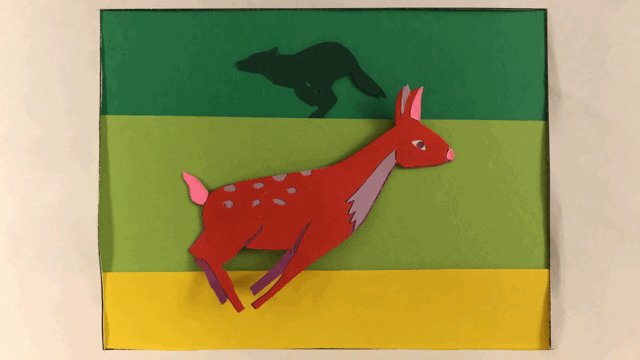
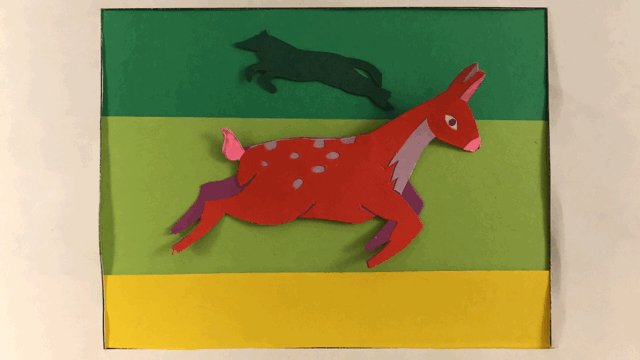
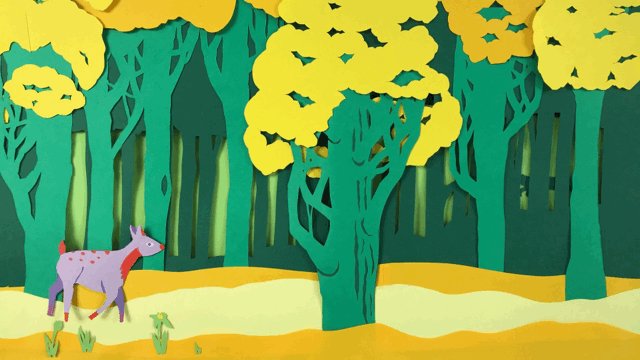
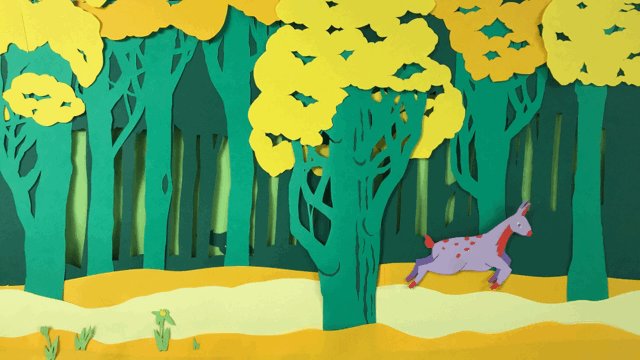
Example 3: Deer
• Character's feet maintain the illusion of the ground by lining up the same distance from the bottom of the frame when on the ground
Two-legged Walk Cycle Tips
• Align the feet to the ground, rather than to the head. The foot holds the weight of the character when in gravity.
|
• Fill in the back leg and arm so that it is easier to see the movement. Keeping the back leg and arm behind the other body parts is critical for understanding forward movement.
|