|
Students will create a production logo for the class. The logo will incorporate text and motion.
Students will have the option to use Illustrator and After Effects or Animate to create and animate their logo. The logo will either say "Art in Motion," the student's name, or some other way to reference this class (ex: GHS Motion, etc.). |
|
|
|
|
What is a Logo?
|
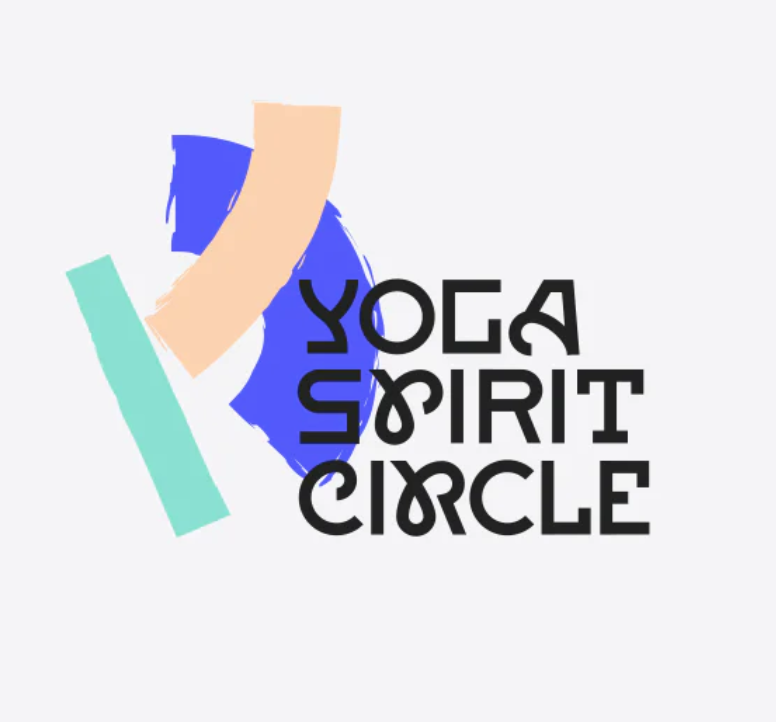
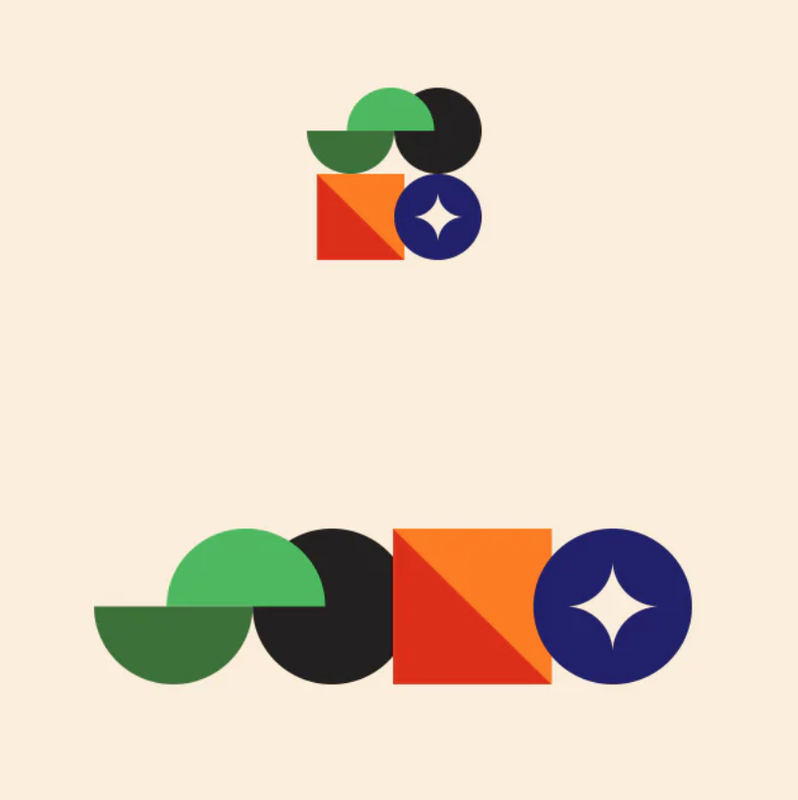
Logos are simple, associative, and memorable.A logo is a visual and/or text based graphic that stands in for the company or entity. It should be simple and clear. The viewer should not have to struggle to understand it.
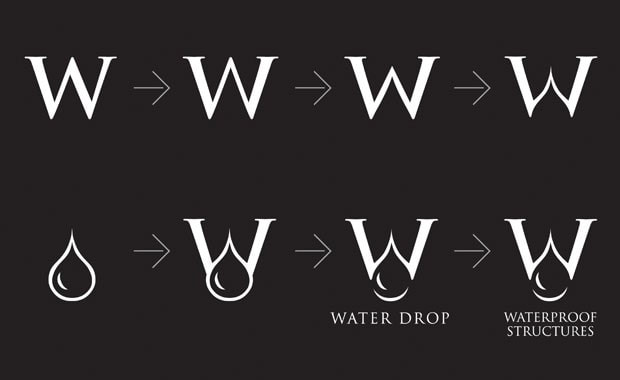
It should be a symbol for the characteristics you want the viewer to associate with that organization. A good logo makes an immediate first impression. The logo will be memorable because the image stands out, apart from all of the other information being presented. Design the static logo first.Motion graphics use static graphics as a starting point, before conceptualizing how the motion will be integrated. Come up with a good static logo first. Great motion with a badly designed logo will never make for a good motion graphic.
Use motion wisely.The motion should emphasize the logo.
The motion should happily surprise the viewer. The motion should be consistent with the mood you are trying to elicit from the viewer. |
REQUIREMENTS
Widescreen Format |
Length |
Content |
|
848 x 480
960 x 540 ---- IDEAL 1136 x 640 1280 x 720 ---- ALSO GOOD |
Minimum: 100 frames, 4 seconds
Maximum: 1000 frames, 42 seconds Ideal: 300 frames, 12 seconds |
The logo should appear as the static version at the end.
The logo should include an image and text. The logo should represent either this class or your art brand. |
Static Logo Design
YOURS SHOULD HAVE:
|
Motion Design
Animation Considerations
Movement
Scale Change
Transitions |
Speed |
|
Create a consistent, readable speed.
Smooth, intentional animation is not jumpy or jerky. Video Demos from Class |